Disseny Responsive o Adaptive
- Administració
- Notícies
- Disseny Responsive o Adaptive

Quan es vol contractar el desenvolupament d’una nova web o bé reformar l’existent, és molt probable, que la seva agència de màrqueting en línia o dissenyador web, li esmenti conceptes com “disseny web responsive (o responsiu)” o “disseny web adaptive (o adaptable) “i és important conèixer aquests conceptes i les seves diferències per a la presa de decisions i escollir la millor opció per al seu projecte. En aquest article explicarem la diferència entre els mateixos.
La creació d’aquestes noves tecnologies per al disseny web és deguda fonamentalment a la necessitat de navegació a internet a través de dispositius mòbils i tauletes.
L’ús d’internet a través de dispositius mòbils és cada vegada més freqüent i no para d’augmentar, Espanya és líder a Europa en ús de Smartphone per connectar-se a Internet, de fet i per primera vegada, el telèfon mòbil amb internet és el dispositiu més utilitzat a Espanya per connectar-se a la Xarxa. Segons un estudi de l’Associació per a la Investigació de Mitjans de Comunicació (AIMC), presentat a principis de 2014, el 85,5% dels internautes es connecten mitjançant el mòbil, per davant del portàtil ( 77,7%) i el clàssic PC (73,3%).
Hi ha infinitat de mides de pantalla i formes en els mòbils i tauletes, des mides molt petites a altres grans però generalment més petits que un PC de sobretaula. És evident que desitgem que la web funcioni i es vegi correctament en qualsevol dispositiu, per facilitar la navegació i interacció de l’usuari de forma de poder mostrar el nostre missatge o producte eficaçment i aconseguir la conversió esperada. Si l’usuari no troba al seu web òptima i amigable realitzarà el salt a una altra que si ho compleixi i se sent còmode.
La tecnologia en disseny web no para d’evolucionar per solucionar aquest problema, per això el nostre projecte ha d’estar desenvolupat amb un disseny web responsive o bé web adaptive perquè la web sigui adequada a qualsevol dispositiu. Vostè ha d’escollir quin és el que millor s’adapta a les seves necessitats per això li vam indicar una breu descripció d’ells juntament amb pros i contres.
Disseny web Responsive
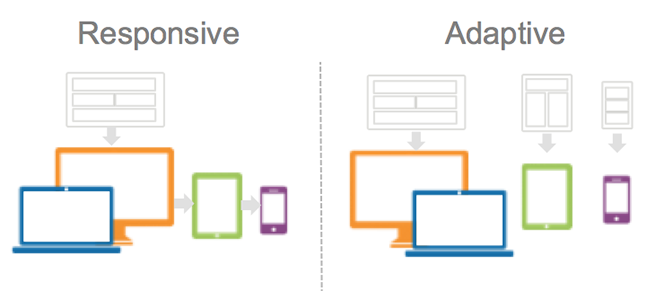
Un lloc web desenvolupat amb tecnologia Responsive canvia el seu aspecte automàticament per adaptar-se al dispositiu que l’usuari està utilitzant. Una de les principals diferències entre Responsive i Adaptive és que en el responsive, permet que les pàgines del web s’ajustin automàticament al sistema operatiu i el disseny de qualsevol navegador, adaptant-se al dispositiu ja sigui un PC de sobretaula, un portàtil, un mòbil o un tablet.
En principi es mostrarà el mateix contingut de la web sigui quin sigui el dispositiu, però la distribució del mateix variarà en funció de la mida de la finestra
Avantatges:
Només s’utilitza una web única, la mateixa url, és a dir es mostra el mateix contingut amb la mateixa url independentment del dispositiu. Si es crea un web mòbil, només per a mòbils es requereix altres url.
La pàgina web s’ajusta automàticament a la mida de la pantalla
S’utilitza una única plantilla per a tots els dispositius, qualsevol canvi que volem fer en una pàgina només s’actua en aquesta pàgina amb la mateixa url
Inconvenients:
La càrrega de pàgina és més lenta que en el Adaptive
Requereix major tecnologia
Es carrega tot el contingut, és a dir pot ser que interessi diferenciar el contingut en la versió PC que en un mòbil. Actualment també es pot realitzar, però depèn de la tecnologia usada.
Disseny web Adaptive
En el disseny Adative es desenvolupen i creen un conjunt de plantilles de disseny predefinits basats en diferents mides de pantalla de dispositius és a dir es mostra el disseny “adaptat” al dispositiu. A diferència de l’anterior que a través del navegador, és el servidor qui detecta el dispositiu de l’usuari i carrega la versió adequada del lloc segons el dispositiu al qual està optimitzat.
Avantatges
Només s’utilitza una web única, la mateixa url, és a dir es mostra el mateix contingut amb la mateixa url independentment del dispositiu, com el cas anterior
La càrrega és més ràpida que el cas anterior, ja que només es carrega el contingut específic per a aquest dispositiu
Es pot diferenciar el contingut per a cada dispositiu
Inconvenients
Generalment requereix major manteniment
El web és diferent en cada dispositiu, un canvi implica fer-ho en cada plantilla de cada dispositiu
Quin escollir? Resposnve o Adaptive?
La decisió sempre depèn de les necessitats i requeriments de cada cas.
Els llocs web amb molt contingut o que no requereixen grans diferències en la presentació de continguts per a mòbils i PC solen ser adequades per a un disseny web Responsive.
Potser aconsellaríem un disseny web adaptive quan es requereix un tractament diferencial per a l’usuari del mòbil respecte al PC i el rendiment del lloc web és un factor crucial.
Si necessites un nou desenvolupament per a la teva web, o bé un redisseny web per modificar-la i modernitzar-la per adaptar-la a qualsevol dispositius damni’ns més informació i un dels nostres tècnics especialistes l’assessorarà personalment.
